こんにちは。株式会社DELTA代表の丹です。
今回は、LP(ランディングページ)を自動生成するためのワークフローを試し、その過程で感じたことをお話しします。
やったこと
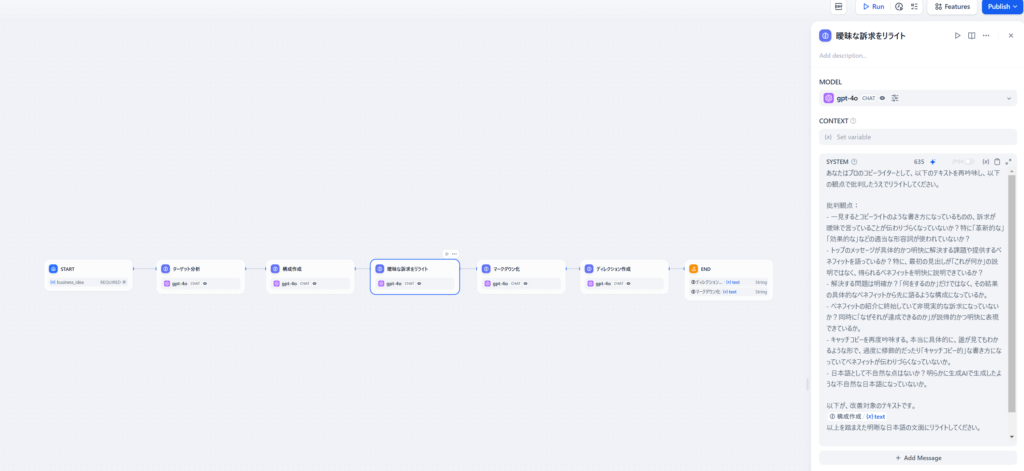
今回の取り組みでは、Difyを使って「ターゲット分析→LP構成案→自己批判・ブラッシュアップ→マークダウンでのライティング→トンマナや実装スタイルのディレクション生成」というプロセスを整え、その結果をcreate.xyzやv0へ渡してみました。


わかったこと
まずは全指示をエンドトゥーエンドで検証するとよい
やってみてわかったのは、いきなり細かいエージェントを組むより、o1 pro modeのような強力なモードにまとめて指示を渡しておくと、大枠の方向性がつかみやすいという点です。これにより、プロンプト設計や後続のエージェント連携がスムーズになりました。
自己批判を挟むと改善が早い
生成されたアウトプットをそのまま受け取るのではなく、あえて自己批判的なステップを入れてブラッシュアップを行うことで、出力の質が明らかによくなります。気になる点があれば、それをプロンプトに反映して再度出力させる。このサイクルを回し続けると、短期間で着実に品質が向上していく手応えがありました。
もう少しLPらしさを追求するために
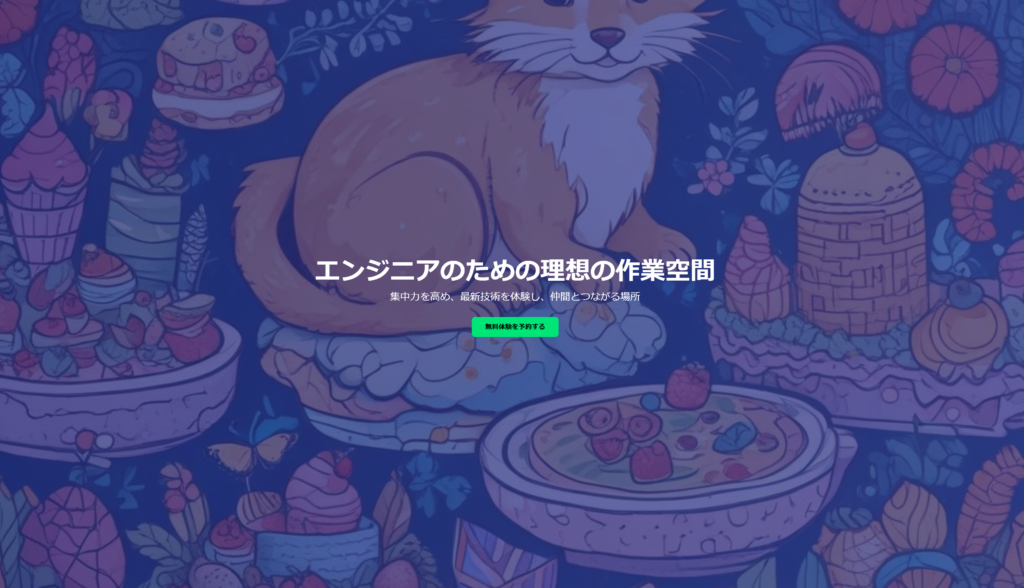
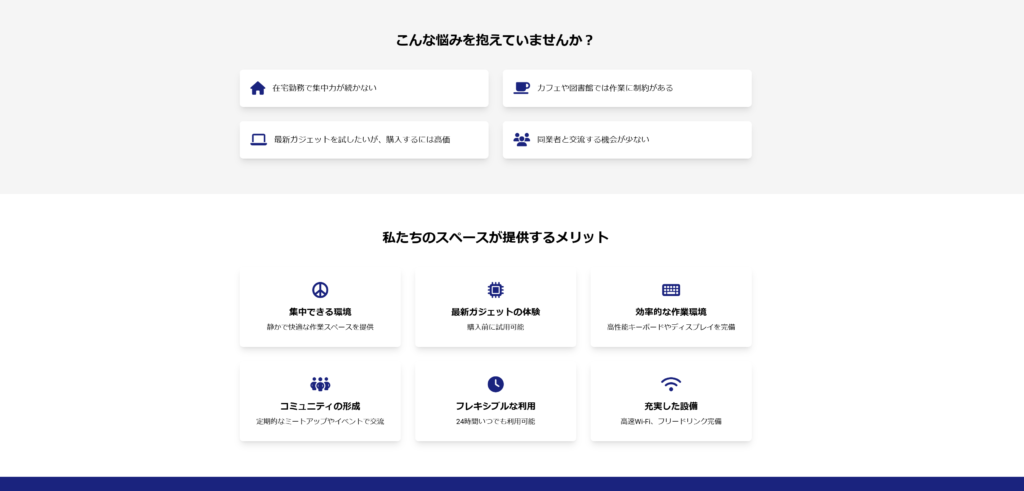
今回生成したLPは、基本的には満足のいく仕上がりでしたが、HTMLとCSSで完結しようとする傾向があり、実際のLPに比べて微妙な雰囲気のズレがありました。
個人的な感覚ですが、生成AIで出力したLP風のページと現実世界のLPの一番の違いはクリエイティブ(写真やグラフなど)素材の有無だと思っています。逆にいえばそれ以外のDOMで表現できる世界には大きなクオリティの差異はないレベルまでいけるとは感じています。
クリエイティブ素材が無い問題もワークフローで解決できるはずです。たとえば、altテキスト付きでイメージタグだけ先に作り、そのaltテキストを活用して後から画像生成ツールを挟み込むと、よりリアルで質感のあるLPになるはずです。こうした実在感を補うフローを考えることで、さらに自然な仕上がりが期待できます。

今後さらに試していきたいこと
この実験を通じて、初期段階での指示のまとめ方、自己批判プロセスの有効性、そしてプロンプト設計やエージェント連携の工夫が、アウトプット品質に大きく影響することがわかりました。
次は、画像生成を組み込んだり、実際のユーザー行動を想定したディレクションを考えたりと、より実践的な運用を目指してみようと思います。こうした試行を重ねることで、自動生成されたLPが、単なる試作品から本当に「使える」レベルへ進化していくことを期待しています。
We’re hiring!
最後までお読みいただきありがとうございます。
現在もDELTA は一緒に働いてくださる仲間を大募集中です!
お気軽にフォームからご連絡ください☺
CTO Boosterについて(ご相談のお問い合わせ)はこちら!
DELTAのコーポレートサイト
記事をシェア: